V pětadvacátém sedmeru se naučíme předělat písek na sníh, ukážeme si pomůcku pro úpravy hloubky scény, naučíme se pár zkratek vážících se k zobrazení dokumentu, naučíme se rozkládat barvy u přechodů, posouvat výběr nástrojem Posun, vyřešíme problém nesmyslných facebookovských pravidel na množství textu u obrázkových reklam a v Illustratoru se naučíme hledat doplňkové barvy.
Dnes si ukážeme pár zkratek souvisejících se zobrazením dokumentu:
TAB – schová veškeré uživatelské rozhraní kromě horní nabídky.
TAB + SHIFT – schovají postranní okna
F – po dvojnásobném stistknutí schová vše
F + SHIFT – víceméně to samé, jen to skrývá „opačně“. Pokud tedy chcete skrýt vše, stačí jednou stisknout tuto zkratku.
Změna písku na sníh
Po dlouhé době si ukážeme nějakou proměnu. V dnešním sedmeru konkrétně proměnu písku na sníh. Jedná se o kombinaci dvou nástrojů, avšak je potřeba je detailně nastavit. V mém postupu předvedu nastavení s hodnotami, které mi přišly nejsympatičtější. Ale tyto hodnoty můžete samozřejmě měnit dle toho, jak fotka vypadá.
Hrát si budeme zejména s vyvážením barev, kde budeme přebarvovat stíny, světla i střední tóny, jelikož u sněhu fungují a vypadají světla a stíny trochu jinak, nežli u písku.
- Otevřeme si fotografii písku – ideálně pouště.
- Buďto destruktivně přes CTRL + B anebo přes Vrstvu přizpůsobení zapneme nástroj Vyvážení barev.
- V horní části, kde je výběr Tónu, zvolíme nejprve Stíny.
- Nastavení Stínů: Azurová-Červená: -30, Purpurová-Zelená: +5, Žlutá-Modrá +40
- Nastavení Středních tónů: A-Č: -20, P-Z: 0, Ž-M: +15
- Nastavení Světel: A-Č: -50, P-Z: 0, Ž-M: +20
- Odsouhlasíme a nyní se přesuneme k mapování na přechod, s čímž jsme se již vícekráte v našich sedmerech setkali. Přechod nastavíme přibližně tak, jak je k vidění na obrázku. Pokud byste zapomněli, jak se přidává nový „jezdec“ a tudíž nový záchytný bod to přechodu, je to snadné – jednoduše myší kliknete kamkoli do oblasti přechodu (tam, co chcete jezdce přidat) a on se vytvoří. Následně jej můžete posouvat kam chcete.
- Jakmile přechod nastavíte, doporučuji jej uložit kliknutím na tlačítko [ Nový ].
- A tím je dílo dokonáno. Případně můžete ještě doupravit křivky, dodat kontrast apod.
Rozklad barev (CS6+)
Jistě využíváte barevné přechody – ať už přímo přes nástroj přechod, anebo přes překrytí přechodem ve stylu vrstvy. Všimli jste si ale občas jakýchsi „schodů“ v přechodech? Ty vznikají tehdy, kdy je rozdíl mezi koncovými barvami moc malý (např. černá > tmavě šedá) a je nastavena malá bitová hloubka, která určuje počet použitelných barev. Je to tedy proto, protože například mezi barvou 1 a barvou 5 jsou pouze barvy 2, 3 a 4. Program neví, jak si s tím poradit a tak plochu přechodu rozdělí na 5 částí a každé nastaví postupně tyto barvy. Pokud je bitová hloubka větší a je tudíž dostupných i daleko více, tak je mezi barvou 1 a 5 barev třeba 100, takže je přechod hladčí.
Ale tím se teď není třeba zabývat. Důležité je, jak to v běžné bitové hloubce, ve které většina z nás pracujeme, vyřešit. Před příchodem verze CS6 se musel přechod všemožně rozmazávat, přidávat mu šum apod., to naštěstí s CS6 odpadlo a objevila se možnost tzv. Rozklad barev (v angličtině Dithering).
Tento Rozklad barev nalezneme jak u nástroje přechod (v horním panelu nastavení), tak ve stylu vrstev. Jakmile jej zaškrtneme, barvy se jistým algoritmem smíchají a vytvoří se dojem plynulého přechodu. Na obrázku níže je srovnání přechodu bez a s rozkladem (ovšem pokud si obrázek zobrazíte na tmavém displeji, rozdíl asi vůbec nepoznáte :)).
Pomůcka k hloubce scény
Atmosferickou perspektivu jsem již rozepsal dříve. Ve zkratce tedy připomenu, že čím blíže je objekt divákovi, tím má být ostřejší a kontrastnější a že s narůstající vzdáleností má kontrast a detaily mizet a objekty mají nabírat barvu atmosféry a na horizontu tedy uvidíme již pouze těžko rozlišitelné siluety.
Skvělou pomůckou, jak atmosferickou perspektivu kontrolovat, je zbavení se veškerých barev. Buďto můžeme sloučit veškeré vrstvy do nové vrstvy přes [ CTRL + SHIFT + E ] a tuto vrstvu odbarvit, ale pokud bychom následně prováděli úpravy, museli bychom znovu a znovu vrstvy slučovat a kontrolovat, jak to vypadá po úpravě.
Tomuto se dá vyhnout nedestruktivní úpravou tak, že navrchu hierarchie vrstev vytvoříme novou vrstvu a tu vyplníme černou barvou. Této vrstvě poté nastavíme styl krytí na Odstín. Tím se nám veškeré barvy níže odbarví a my uvidíme obraz pouze v odstínech šedé barvy a můžeme tedy zhodnotit, zda je hloubka scény ideální, anebo je potřeba některé části doupravit.
Z toho, co jsme si řekli u atmosférické perspektivy, vyplývá, že objekty blíže by měly mít větší rozsah světel a stínů – tedy obsahovat jak nejtmavší, tak i nejsvětlejší odstíny – pokud tam nějaké světlé jsou, samozřejmě tam být nemusí, ale pokud jsou, musí být veškerá světla zde světlejší, nežli u objektů vzdálenějších.
Pomoci si můžeme již jednou zmíněnou technikou mžourání očima, které jsme dříve využili u kontroly mezer mezi písmeny a nyní ji můžeme využít zde. Jakmile totiž zamžouráme, tak získáme rozmazanou vidinu celé scény a snadno uvidíme, zda je hloubka ideální (tedy zda jsou nejtmavší kontrastní oblasti v popředí a světlejší méně kontrastní v pozadí).
V ukázce níže třeba zjistíme, že hora v pozadí napravo je možná až moc světlá a je potřeba ji ztmavit pomocí křivek. Jakoukoli úpravu na vrstvách provedeme, okamžitě vidíme výsledný kontrast, díky černé „odbarvující“ vrstvě. Jakmile je vše opraveno, černou vrstvu skryjeme (anebo smažeme) a je hotovo.
Posun výřezu
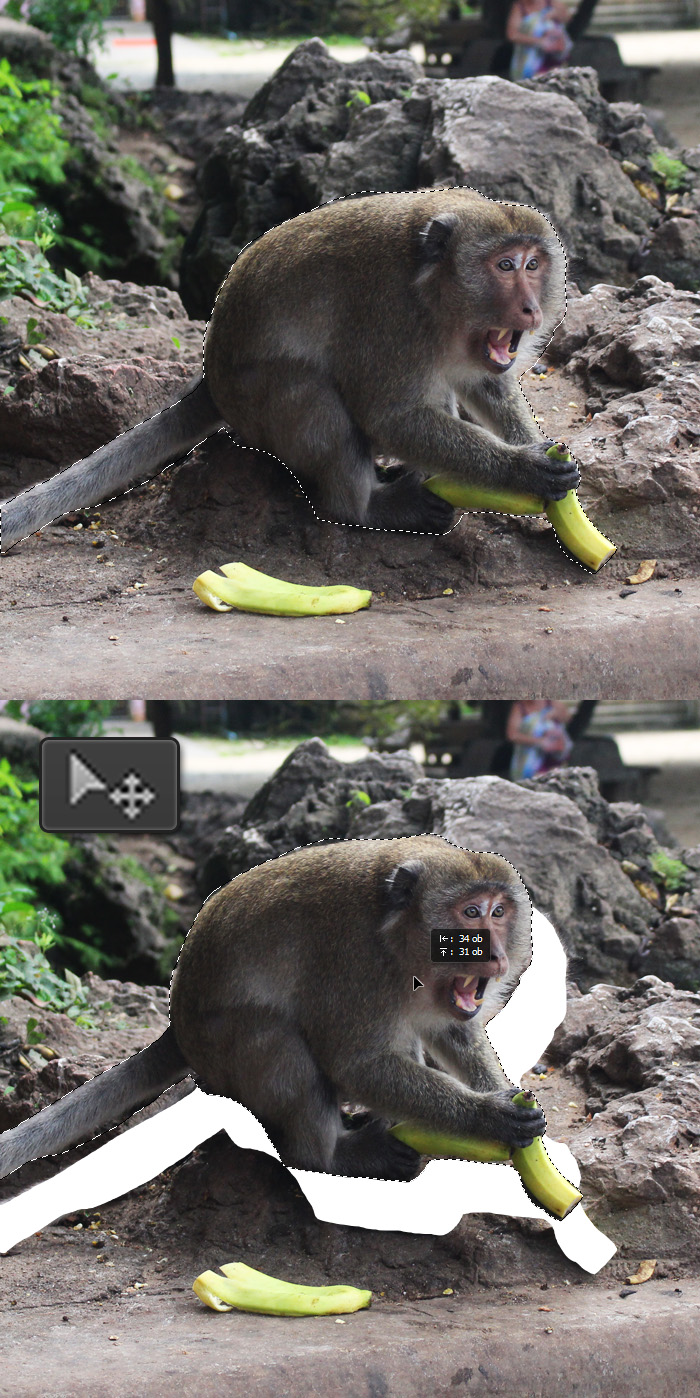
Přiznám se, že na toto jsem přišel až před pár týdny. Nástroj Posun (Move tool) jistě většina z vás zná a využívá. Také jej využívám, například když potřebuji celou vrstvu posunout. Co jsem ale netušil je to, že pokud vytvoříte na vrstvě výběr, který potřebujete posunout, nemusíte (jako já) používat zkratku CTRL + T (tedy libovolná transformace), abyste tuto část posunuli, ale je možné jednoduše označit nástroj Posun [ klávesová zkratka V] a tento výběr okamžitě „vzít“ a posunout.
Facebookovské reklamy
Toto je velmi specifický tip a pokud netvoříte bannery pro facebook, tak jej asi nevyužijete.
Nicméně ti z vás, kteří podobnou reklamu tvoří, tak pravděpodobně zjistili, že Facebook zavedl „úžasné“ pravidlo, že obrázkovou reklamu na Facebooku nesmí pokrývat více jak z 20% text. Jak se to kontroluje? Facebook rozdělí jakýkoli obrázek na mřížku 5×5 a jestliže text překrývá více, než 5 políček, obrázek je odmítnut.
Jak na to? Snadno (ale než mi to došlo, tak jsem si u toho také trhal vlasy). Již dříve jsme si v některém ze starých Sedmer zmínili, jak zobrazit mřížku 3×3 pro pomoc s kompozicí (pravidlo třetin). Stejným způsobem si můžeme vytvořit a zobrazit mřížku 5×5. Tato mřížka je samozřejmě zobrazitelná okamžitě při jakékoli velikosti plátna, není tedy třeba ji vytvářet u každého banneru znovu – stačí ji jen zobrazit.
- Úpravy > Předvolby > Vodítka, mřížka a řezy…
- U mřížky nastavíme Čáry mřížky po 20 procentech a Dělení 1. Barvu si zvolte libovolně každý sám.
- Mřížka je nyní uložena jako výchozí a zobrazíme ji přes Zobrazení > Zobrazovat > Mřížku.
Text je tedy nutné vložit do pěti libovolných políček. Nesmí ani o pixel přesahovat do dalších políček, jinak se automaticky započítají jako použitá a obrázek se odmítne. Raději tedy písmo umístěte alespoň s 1-2 px rezervou vůči mřížce.
Doplňková barva
Jak nalézt doplňkovou barvu? Vyberme daný barevný objekt a v panelu barev klikněme na ikonu malé šipečky a z výběru zvolme Doplňková barva.
Tomáš Vachuda
Latest posts by Tomáš Vachuda (see all)
- 600 grafických tipů - 28.4.2020
- Sedmero tipů: 57 - 8.7.2017
- Sedmero tipů: 56 - 10.9.2016