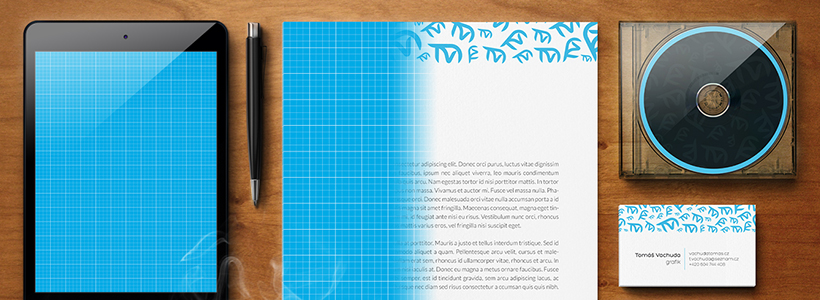
V tomto speciálu si ukážeme, jak jednoduše vytvářet vizualizace pomocí tzv. mock-up šablon. Za poslední rok mi přišly desítky e-mailů tázající se na to, jak podobné vizualizace vznikají. Proto jsem se rozhodl tomuto tématu věnovat speciál, přestože jde z hlediska pokročilých uživatelů o banalitu a něco, co by vyřešila chvíle googlení. 🙂 Ale jsem si jist, že začátečníkům tento návod pomůže (a já nebudu muset v e-mailech dokola odpovídat na tu samou otázku, ale pošlu již jen odkaz sem).
Co k vizualizaci potřebujete?
- Photoshop CS2 a výše (podporující smart objecty)
- Levé tlačítko myši a klávesy CTRL, C, V a S
- … a samozřejmě nějakou tu šablonu
Proč využívat šablony?
Nemusíte řešit často komplikované transformace do perspektivy a aplikaci textur. Každá běžná šablona toto již řeší za vás a veškeré objekty mají již aplikované masky, takže máte jistotu, že grafika „nevyletí“ mimo plochu, na kterou ji chcete zobrazit. Pokud jde například o šablonu se stohem vizitek, je zde daný smart object nakopírován třeba 10x a různě napozicován tak, aby to ve výsledku vypadalo reálně a hrany celého stohu vizitek souhlasily s grafikou vizitky navrchu.
Hledání šablony
Budu předpokládat, že Photoshop, myš a alespoň zmíněné 3 klávesy již máte. Nyní je čas na hledání šablony. Ze zdrojů, které jsou free, bych doporučil zejména tuto ultimátní kolekci 500 šablon: http://www.cssauthor.com/free-mockup-templates-psd-designs/
Nějaké další šablony jsou k nalezení zde: http://www.pixeden.com/free-graphics anebo kdekoli na googlu po vyhledání klíčového sousloví „mock-up *daný materiál*“, například spojení „mock-up t-shirt“ vyhledá šablony triček. Lze hledat i univerzální „mock-up logo“.
A ještě přidávám web: http://graphicburger.com/mock-ups/ kde je mock-upů také spousta. Některé jsou zcela zdarma, některé stáhnete až po “subscribnutí” newsletteru a některé odkazují na externí weby, kde se dají dané šablony koupit.
Z placených doporučím: http://graphicriver.net/category/graphics/product-mock-ups S jednou z těchto zakoupených šablon budu pracovat v tomto návodu. Ostatní šablony jsou z free zdrojů.
Photoshop
Věřím, že jste již nějakou šablonu našli a tudíž nezbývá nic jiného, než nastartovat Photoshop a otevřít ji. Po otevření vypadá běžná šablona nějak takto:
Čím více objektů, tím menší přehlednost. Pokud vizualizujete jednoduchou šablonu, například výšivku, naleznete v ní pouze vrstvu pozadí, vrstvu pro vložení grafiky a zpravidla nějaká vrstva textury, jenž se shora na grafiku aplikuje.
Nyní si otevřete grafiku, kterou chcete vizualizovat. Já si například otevřel v Illustratoru návrh mé vizitky. Vyberte vše, co chcete v prezentaci vyobrazit a použijte zaklínadlo v podobě CTRL+C.
Nyní přepnětě zpět do Photoshopu. Celé kouzlo vizualizace tkví v tom, jak je proces jednoduchý. Stačí dvojkliknout na smart object v panelu vrstev, která má obvykle název „DESIGN HERE“, či něco podobného. V tomto konkrétním případě jde o Business Card Back. Nenechte se rozhodit tím, že pod sebou často uvidíte hromadu duplicitních smart objektů – všechny jsou propojené a je tedy jedno, který upravujete.
V některých šablonách lze efektu dosáhnout v rámci jedné vrstvy, ale pokud chcete vyobrazit například stoh vizitek, je nutné, aby byly všechny vrstvy stejné. Vypadalo by vskutku divně, kdybyste vizualizovali vizitku s černým pozadím a všechny vykukující hrany vizitek níže by měly bílé hrany. A je taktéž nesmysl upravovat každý duplikát zvlášť. Proto propojené smart objekty.
V tomto náhledu je kompozice jednoduchá a pohled čelní, takže s trochou umu by se dalo vše vizualizovat i bez smart objectů ručně. Existují však složitější šablony (uvidíte níže), kde je logo transformované do perspektivy a jsou k němu přidané efekty, které tak snadno replikovatelné nejsou. Nebo určitě ne v případě, že podobné věci netvoříte a nevíte, jak by to vlastně v reálu vypadalo.
Uvnitř Smart objectu
Předně tip – uvnitř smart objectu ukládejte POUZE přes CTRL+S!
Po dvojkliknutí na daný smart object (poznáte ho mimo jiné dle toho, že má v náhledu vrstvy navíc ikonku jakéhosi přehnutého papíru) se dostanete do jeho nitra. Vše zde funguje jako uvnitř jakéhokoli jiného psd. Je to takové menší Inception – psd uvnitř psd (ale lze jít samozřejmě i dále a do těchto smart objectů vnořit nové smart objecty, což budeme dělat nyní).
Nyní použijte druhé zaklínadlo v podobě CTRL+V. Pokud vám to hodí jakousi chybu s nekompatibilitou pdf, či něčeho podobného, zkopírujte danou věc ještě jednou. Důvod těchto errorů jsem zatím nepochopil, nicméně nikdy se mi nestalo, že bych nakonec něco nedokázal do Photoshopu vložit.
Po zaklínadle vyskočí okénko, kde zaškrtněte první možnost – Ingelitentní objekt (neboli Smart object) a potvrďte [ OK ].
Pokud vkládáte vektorovu grafiku, ve které je využita clipping mask, tedy ořezová maska a grafika jakoby přesahuje základní tvar objektu (přestože není vidět), tak ihned po vložení vrstvu duplikujte
a při transformaci vyberte obě vrstvy najednou. V tomto případě budou okraje objektu tam, co je na oko vidíte a nikoli třeba 1000 px mimo tvar a museli byste se hodně namáhat, než by se vám povedlo napasovat okraje grafiky na okraj plátna.
Jesliže jde o vizualizaci nástřelovou, je možné vytvořit textovou vrstvu uvnitř tohoto smart objectu
(a v mnohých šablonách již existují textové vrstvy – i v tomto případě zde byly). Můžete tedy texty řešit přímo zde a vkládat jenom grafiku, anebo vytvořit kompletní vizitku mimo Photoshop a vložit vše najednou. Je to na vás. Stejně tak můžete vložit rastrovou grafiku a to jednoduše vyexportováním do PNG a „přetažením“ do okna smart objectu. V tomto případě ale budete samozřejmě omezeni rozlišením rastru a není možné jej zvětšovat třeba na desetinásobek (např. když chcete zvětšit texturu na pozadí), jako je to možné u vektorů.
Až budete mít grafiku připravenou, použijte poslední zaklínadlo v podobě CTRL + S. Nelze ukládat přes „uložit jako“, to byste se dostali někam do Temporary souborů. Po použití zaklínadla přepněte do původního PSD a pokud vaše klávesnice funguje, soubor by se měl sám aktualizovat a na dané místo vyobrazit vaši grafiku. Je samozřejmě možné CTRL+S-kovat průběžně a průběžně sledovat, jak grafika v hlavním souboru vypadá.
Pozn: Pokud jde o reálnou vizualizaci (tedy nejen například nástřel aplikace loga), přesvědčte se, že jste zvolili vizitku o proporcích, ve kterých ji tvoříte. Existuje několik formátů – hlavní jsou 90×50 a 85×55. Nejčastěji narazíte na šablony s formátem 85×55, zatímco u nás jsou oblíbenější rozměry 90×50 (tedy užší a širší). Zrovna v této prezentaci pracuji s šablonou, která má proporce jiné, nežli je má navrhovaná vizitka. Mohl jsem vybrat šablonu s užším formátem a pro samostatné vizualizace vizitek opravdu využívám jiné šablony (samostatné vizitkové), ale pokud jde o podobnou ‚sadu‘ materiálů, tak se mi žádná dostupná šablona nelíbí tolik, jako tato koupená. 🙂 Samozřejmě je možné si šablonu upravit, ale na to jsem moc líný.
Nutné i volitelné úpravy, se kterými se můžete setkat
U některých šablon nestačí pouze vložit grafiku, ale je nutné ji doupravit. Pro příklad uvádím rytinu do dřeva. Po vložení barevné grafiky se barva aplikuje i na výřez, což my asi nechceme. Pokud se vám něco podobného stane, klikněte pravou myší na vloženou grafiku, zvolte styl vrstvy a nastavte překrytí černou barvou. Po aplikaci a uložení je vše už tak, jak má být.
U kvalitnějších šablon například triček naleznete i změnu barvy trička. Tato vrstva má většinou již nastavený styl krytí tak, aby barva trička působila uvěřitelně. Zpravidla je zde využita buďto vrstva výplně, anebo fotografického filtru. Na tuto vrstvu stačí dvojkliknout a otevře se okénko pro výběr barvy, jako v náhledu níže.
Závěr
To by pro pochopení principu mělo stačit a doufám, že jsem vše popsatl natolik srozumitelně, abyste již byli schopni tvořit své nádherné vizualizace i vy. 🙂
Tomáš Vachuda
Latest posts by Tomáš Vachuda (see all)
- 600 grafických tipů - 28.4.2020
- Sedmero tipů: 57 - 8.7.2017
- Sedmero tipů: 56 - 10.9.2016